未経験30代からWebデザイナー職の内定をいただくまでに、色々な気付きがありました。
なかでも一番自分にとって学びになったのが
- ポートフォリオの重要性
です。
これ、実際に就活してみるまで全く理解していませんでした。
何なら「ポートフォリオなしでも未経験可の求人ならいけるんじゃない?」とスクール通う前に思っていたのをありありと覚えています。
が、就活してみてよくわかりました。
ポートフォリオなしでWebデザイナー未経験で受かるところはない
というか割と断言できるレベルで
絶対に無理
だと思います、ポートフォリオ超大事です。
でも、これって実際に就活始めないとピンとこないと思います。
ということでこの記事では、ポートフォリオなしでWebデザイナーを目指すことが如何に無謀か&ポートフォリオがどれだけ大切か、といった点についてひたすら解説していきます。
未経験からWebデザイナーを目指したい人や転職などを検討している方の参考になれば幸いです。
Webデザイナーは「料理人」に例えるとわかりやすい
まず、結論としてWebデザイナーは「料理人」に例えると、自分の状況がよくわかります。
例えば
- 美味しいものが好き
- 料理を作るのが好き
と思っているので料理人になろうと決意します。
で、いきなり「料理人になりたいです!ここで修行させてください」といったところで相手からすると「うーん」って話なんですよ。
料理大好きですとか自分は真面目で努力家だとか学歴ありますとか人生かけてますとか語っても、あまり響かない。
それより手っ取り早く
とりあえず、お前の料理食わせてみろよ
って展開になると思いません?
で、作った料理を食べてもらったときに「あ、こいつ見込みあるかもな」って相手に感じさせることができたら勝ち、つまり試しに雇ってもいいかなと思ってもらえるわけです。
それがいわば、未経験Webデザイナー就職に際してのポートフォリオの役割になります。
ポートフォリオを見たときに「あ、この人は磨けば使える人材になるな」と思ってもらえるかどうか。
ここに、すべてが懸かっています。
「ポートフォリオなし」という状態がいかに無謀か?
この例えで語るならば
- 未経験
- ポートフォリオなし
- Webデザイナー職に応募
って、かなり無謀だと思いませんか?
だって自分が何を作れるのか、一切に相手に示さない(=料理人に例えるなら、包丁握れるのかもよくわからない状態で面接にいきなり来る)って単純に採用する側も困惑しますよね。
というか、やる気ゼロに見えると思います。
他の未経験者はガチガチにポートフォリオ固めて応募しているわけです。
ポートフォリオなしで応募しても、書類すら通らないのが普通かと。
それどころか、どんなに素敵なポートフォリオ作っていたとしても普通に落ちることあると思うんです。
だって未経験って「厨房に立ったことがない状態」と同義なわけですよ。
いくら料理上手でも「台所で作る家庭料理」と「厨房で調理された料理」では全然違うわけで、未経験ってだけでそもそも圧倒的に不利なんです。
Webデザイナーを目指したい人って
- センスに自信あり
- アートが好き
- デザインに興味がある
といったような何かしら美的センスをもっている(それを仕事に活かしたい)人だと思います。
でも、それはあくまで家庭料理なんです。
どんなにセンスに自信があっても厨房に入ったことがないという点で、採用側としてはやはりマイナスですし、見込みがあると判断できる材料がないと不安で採用なんかできるわけありません。
だからこそ
ポートフォリオに全力投球
するのが唯一かつ、最速で未経験からWebデザイナーになるための方法になります。
具体的にどんなポートフォリオが必要なの?
では、具体的にどのようなポートフォリオが必要なのでしょうか?
この点、就活を進めていくなかで色々と分析して気づいたことがあります。
具体的には
- 必ずオリジナルで作成
- 作成フローの言語化
- 方向性を定める
- 模写・課題は地雷になり得る
- スキルは盛らず、明確に
- 「未来」を語る
といった点です。
万人に共通するかはわかりませんが、以下具体的な内容をまとめておきますので、ポートフォリオ作成時に参考にしてください。
ポートフォリオは必ずオリジナルで作成
まず、最も大事な点だと感じたのが
- オリジナルのポートフォリオ作成
です。
巷には簡単にポートフォリオを作成できるサービスがあります。
有名どころだと「RESUME」とかです。
WordPressの有料テーマを利用して、簡易的なポートフォリオを作成することもできるでしょう(例えば当ブログなどもWordPressを利用しています)
ただ、個人的にはこういったテンプレートの使用は全くおすすめしません。
というのも面接時に実際に言われました。
- 「今だと簡単にテンプレートで作れるから…」
- 「オリジナルのポートフォリオだとレベル感わかりやすい」
- 「このポートフォリオはオリジナルですか?」
みたいな感じですね。
逆に「しまったな」と感じたのが、完全にオリジナルで挑んだのに最初に作ったポートフォリオのデザインが無難すぎて「もしかして、テンプレート使ってる?」と疑われてしまった点です。
その反応を見る限り、テンプレート系は確実にマイナス評価に繋がりそうでした。
そのためすぐに修正して、凝ったアニメーションを入れたり、デザインにオリジナリティが見えやすいように工夫をしました。
なのでこれから作成する場合は最初から、ガッツリ個性的な(テンプレートじゃ作れなそうな)デザインのポートフォリオにした方が良いと思います。
ただゼロからオリジナルも厳しいので色々なサイトを見て、参考にするのがベストです。
アニメーションに関しては、以下のサイトを参考にしたりして、既存のものをちょこっと改造して加えるだけでも良いと思います。
ちなみに私の場合、ポートフォリオは
- WordPressオリジナルテーマ
でゼロから作成しました。
これも実際かなり評価につながった点なので(WordPressを扱っている制作会社から内定をいただきました)一冊書籍をやるだけで全然違うと思います。
今だとこちらの書籍がベストだと思いますので参考にしてください。
制作フローを言語化する
次にすごく大事だなと感じたのが
- 制作フローの言語化
です。
私の場合、最初コレが全くできていませんでした。
というのも最初にポートフォリオを作成するときに参考にしていたのが「プロのWebデザイナー」達が作っているおしゃれなポートフォリオだったからです。
これ、あるあるだと思うんです。
実際「Webデザイナー未経験 ポートフォリオ 見本」とか「Webデザイナー未経験 ポートフォリオ 参考例」とか検索すると、なんかこうプロの素敵なポートフォリオのまとめとか出てくるんですよ。

で、よく考えたらわかるんですが、プロが仕事探すための(=顧客向けの)ポートフォリオと、未経験がWebデザイナー目指すための(=プロに未経験だけど使えそうな人材だと思わせるための)ポートフォリオって目的が全然違うんです。
素敵なデザインを参考にするのは良いと思います。
が、構成はマネするべきではない気がしました。
その中でも「制作フローの言語化」は特に大事だと思います。
顧客向けのポートフォリオであれば「こんな素敵なWebサイト作れます」である意味OKで、制作過程を細かく記載する必要はないかもしれません。
でも未経験からWebデザイナーになる「手段」としてのポートフォリオであるならば
- どのように考えたか?
- どのような制作過程を経たか?
- どのような技術を使ってるか?
クライアントがいるならばどのような要望があり、それを制作において反映させたのか、サイトの構成をどのように考えて作ったのか、など。
そういった点は、作品の詳細ページでしっかりと記述するべきです。
これは最初の頃の面接で、私自身も指摘されました(作品情報が少なくてわかりにくい、と)
なので多いかな、と思うくらいに文章化したほうが良いと思います。

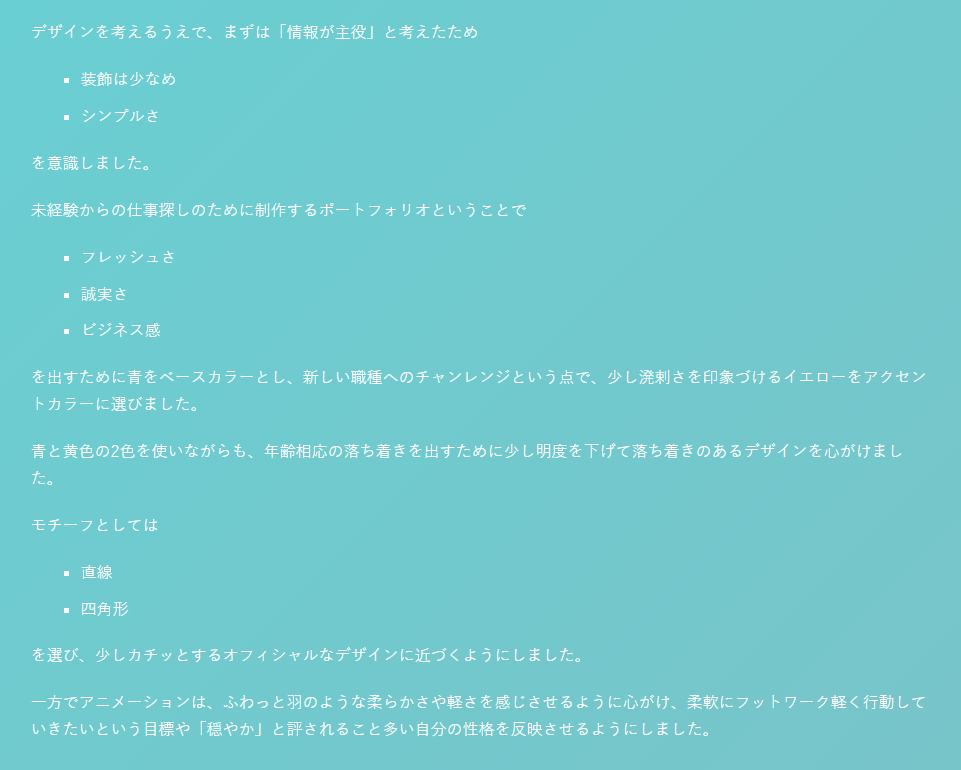
なぜ、このようなデザインになったのか言語化するのは大切です。
それから構成に関してマネるべきはプロよりも「未経験からWebデザイナー(orコーダー)就職できた人のポートフォリオ」です。
こちらのnoteが参考になると思います。

Twitterを使って同じく未経験からWebデザイナーやコーダー就職した人のポートフォリオを探してみるのも、おすすめです。
方向性を定める
次に大事なのが、自分の就職軸を定めることです。
自分が「何を目指すか」によってポートフォリオの内容が変わってくると思います。
- Webデザイナー
- コーダー
- Webデザイナー兼コーダー
目指すポジションはどこなのかを、漠然とでいいので決めるべきだと思います。
Webデザインだけをやりたい場合
もしコーディング(HTML、CSSなど…)が嫌でデザインだけやりたいのであれば
- バナー
- サイトデザイン
でオリジナリティをアピールするのが大切です。
架空サイトであればデザインのみで10点以上あっても良いくらいだと思いますし、バナーもガンガン作って作品紹介に入れるのが良いと思います。
ただ面接時の反応を見る限り
- 実際のサイト
を作成するほうが反応は明らかに良いです。
5つの架空サイトより、1つの実案件の方が強いようなイメージでした。
一番良い方法は、知り合いのWebサイトを作成したりクラウドソーシングでバナー作成の仕事をこなしたり、何かしらデザイン関係の仕事を引き受けて、ポートフォリオに載せることだと思います。
その意味で、デジハリの卒業制作(実際にクライアントを探してサイト作成する課題)は結構、助かりました。

デザインが主なら、ノーコードツール(WiXやSTUDIOなど)を使ってみる…という方向性もアリかもしれません。
ただ求人見る限り、HTMLとCSSの基礎は必要とされる仕事ばかりでしたし「完全にデザインだけ…」というのは未経験で採用目指すにあたって、あまり現実的ではないかなと思いました。
スクールに通わない場合でも、HTMLとCSSは書籍やUdemyの動画で学べます。
書籍などを参考に作成したサンプルサイトを改造してポートフォリオにするという手もあります。
苦手だとしてもHTMLやCSSの基礎くらいは学んで、ポートフォリオを作成するくらいの力をつけておいたほうが絶対に良いと思います。
コーダー(マークアップエンジニア)になりたい場合
私の場合もそうなんですが、Webデザインから入って「HTMLやCSS、面白いな…」とコーダー職に興味をもち始めた人もいると思います。
その場合は、デザイン性よりも
- アニメーション
- 機能
- コードの中身
にこだわって量より質で勝負したほうが良いと思います。
おすすめなのは、例えばオリジナルでポートフォリオを作成して、そのコードをGitHubにアップする(コードの中身を採用担当者が確認できる状態にしておく)という構成です。
GitHubを知っている(使ったことがある)という点でも評価につながると思いますので、ぜひアカウント作成して試しに利用してみてください。

また、作品紹介にて
- コーディングにかかった時間
も明記しましたし、どのようなライブラリや実装を行っているかも詳しく書きました。
それからHTMLやCSSだけでなく
- WordPress
- JavaScript
あたりの基礎はできると伝えられたほうがいいです。
当然ですがレスポンシブ対応、Safariでのチェックもきちんと行う、CSSはSCSS(Dart Sass)で書くなど。
以下の書籍を読んで、保守性や再利用などについて考慮したコードを目指しているという点をアピールするのが妥当かなと思いました。
あとは、Gulpを試したりGitHubを使ってみたりという過程の中で、Node.jsを知って「こんなことできるんだ…」という気付きがあったのも良い経験になった気がします。
Node.jsをインストールしてちょこちょこ使ってみるだけで「Reactってなんだろう?」とか、更にフロントエンドの知識をかじってみようと思ったときに導入で悩みませんし、ポートフォリオでもアピールに繋がると思います。
私の場合は、Udemyの講座をメインに知識を広げていきました。
あとはTwitterでの情報収集も役立ちました。
何でも興味もってやってみて、スキルの欄でメモ程度に記載しておく(興味もって色々やってるんだなと思ってもらえるようにする)のが無難かなと思います。
デザイナー兼コーダーで、二刀流の職探し
私自身は、デザイナー兼コーダーで職探しをしました。
年齢的にも厳しいと感じていたので「デザインもコーディングもどちらもやります!!!」というスタンスで仕事を探しました。
そのためポートフォリオも
- デザイン
- コーディング
をカテゴリーで制作作品を分類して、Webデザイナー職もコーディング職もどちらにも使えるポートフォリオという構成にしました。
結果として
- Webデザイナー兼コーダー
- コーダー(マークアップエンジニア)
両方で内定をいただくことができましたし、求人を探す際にも割と幅広く応募できたと思っています。
ただし両方で探す場合も「デザイン」「コーディング」どちらに重点を置くかは決めておいたほうが良いです(面接でも質問されました)
勉強するときの方向性も悩まずに済むと思うので、仕事探しの前に自分の軸を決めておくのがおすすめです。
模写・課題は地雷になり得る
ポートフォリオに加える作品ですが、模写や課題は絶対に避けたほうがいいです。
コレに関しては、肯定的な意見を述べるプロはほぼいないと思います。
この情報に補足すると、私はしょーごさんという方のデザインカンプを元にポートフォリオに掲載する作品を増やしていました。
コーディングの練習としては一番効果があったコンテンツです。
ゼロからデザインを見て、自分でコーディングするというコンテンツで難易度も高く、全部終えた頃にはかなり多くの知識を得られるようになっていました。
また、完成したものをポートフォリオ掲載する前提でチェックしてもらえます。

かつ、この課題はコードを自分で書くため「模写(=既存サイトのコードをマネして写しているもの)」では全くありません。
が、このコンテンツにすらTwitterでは否定的なご意見を見かけました。
デザインカンプからのコーディングはかなり練習になりますし、ポートフォリオ許可出ているものも多いです。
かつ模写でもありません。
が、それでも採用する側から見たら「一体コレは何なのか?」という細かいところまではわからないんです。
実際、私もしょーごさんの課題をポートフォリオを載せていて
- 架空サイト
- デザインカンプを元にゼロからコーディング
ときちんと記載していましたが、それでも「これってオリジナルですよね?」と勘違いされて面接に呼ばれたようでした(そして自分のオリジナルデザインではない旨を説明したらすごくガッカリされて普通に落ちました…)
なので単純に、制作作品には
- オリジナルデザイン
- できれば実案件
というシンプルな定義で載せるのがベストです。
既存のものは何であれ(ちゃんと説明文書いていたとしても)変な誤解や勘違いを招く可能性があるので、控えたほうが良いです。
既存デザインを多く載せるより、少なくてもいいのでオリジナルデザイン提示の方が強いと思います。
スキルは盛らず、明確に
スキルに関しても、なるべく詳細に書くのが大事だと思いました。
私の場合は、トップページにてスキルを以下のように簡単に表示しました。
プロから見れば、自分のスキルはすべて★1つくらいのものだと自覚があるので、あくまで相対的に能力値がわかればよいかなと考えて作りました。
星よりバーのほうが個人的には数値を細かく設定できるので、扱いやすいと感じました。
加えて、スキルの詳細ページではレベル感を文章で表現しました。
やはりバーや★だけでは、何ができるか不明だと思うのできちんと文字にしたほうが良いと思います。
「未来」を語
もう一つ、面接を受けながらポートフォリオを改修していくなかで心がけたのが
盛らない意識
です。
どうしても仕事探しは必死なので「これもできますあれもできます」と書きたくなるのですが、できないことはできないと伝えるのが大事なのではと感じました。
加えて
自己主張控える
方が、あくまで私の場合は良い方向に進んでいきました。
これどういうことかというと、最初の頃って「頑張って自己アピールしないといけないんだ」という思い込みがすごくて、ポートフォリオも
- 職業経歴
- 職業経歴詳細(実績など)
- 私の強み(長所)
- 参考書籍・Udemy講座
とか、ガッツリ書いてたんですよね。
それでうまくいった人もいると思うんですが、私の場合は「あ、これはやめたほうがいいな」と察するものがあり、最終的に全部消しました。
職務経歴と履歴書送りますから、同じ内容をポートフォリオにも書くのはくどいなと。
参考にした書籍もあげだしたらキリないですし…(逆に「この程度か」と思われる可能性もあるな、と)
自己紹介ページに書いたのは
- 名前
- 生年月日
- 最終学歴
- 出身地
だけって感じで、写真も一切使っていません。
その代わり「なぜWeb制作に興味をもったのか(動機)」を200字くらいで書きました。
これが割と大事だったと思います。
自分の性格とか強みとか過去の実績とか、そういうものよりも
- 動機
- 将来目指したい姿
- デザインやコーディングに対する姿勢
をわかりやすい文章で真摯に書くほうが絶対に良いと思います(面接でもかなり聞かれる点でした)
過去をダラダラ語るより、未来をサクッと語る方が良いという気はしました。
作品に関してはガッツリ語るけれど、自分語りは肩の力はちょっと抜くくらいがちょうどいい気がします。
よろしければ参考にしてください。
最初から100点は目指さないほうがいい!
あと一つ、ポートフォリオ作成する際にすごく大事だなと思った考え方があります。
それはいきなり
- 100点を目指さないこと
です。
確かにポートフォリオはすごく重要です。
でも最初から完璧なポートフォリオを目指すと、作成に時間がかかり、いつまで経っても仕事探しが始まりません。
なので「70点くらいかな」という段階でとりあえず応募してみた方が良いです。
そして面接の反応を見ながら、修正を加えていくのがベストです。
特に大事なのが
- 落ちたときの面接官の反応
- ポートフォリオに対する感想
です。
1つ1つの面接を大切にして「あ、ここビミョーなんだな」と分析しながら修正し、完成度を高めていくのが良いと思います。
ちなみに書類落ちも結構多いので、ためらわずガンガン応募したほうがいいです。
あと、最初の頃に受けた会社は残念ながら落ちてしまいましたが、最終的には一番行きたいと感じた会社の内定をもらうことができました。
落ちた面接を振り返りながら徐々にポートフォリオを改善していった結果、最終的に良い流れをつかめたと思っているので参考にしてください。
まとめ|「ポートフォリオなし」という選択肢がなし
ということで今回の記事では、ポートフォリオなしでWebデザイナー目指すのはやめた方がいいと思うという内容で書かせていただきました。
実際、就活をしていて
- ポートフォリオありでも落ちる
のが普通ですし、ポートフォリオなしではどこも採用しないと私は感じました。
ただ一つ気になったのが
- 派遣の仕事
を見ていたときに、ポートフォリオなしの求人があるようでした。
ひょっとすると、ポートフォリオがいらない求人もあるのかもしれません。
が、そこでできる仕事ってなんだろう…と考えたときに自分が求めているような働き方になるかは不明です。
少しでも良い環境を見つける手段としても、やはりポートフォリオに全力投球するのが王道ですし、近道なのではと感じます。
あくまで私個人の体験談になりますが、参考にしてください。
関連記事
ちなみに私は、デジタルハリウッドSTUDIO by Ligの卒業生になります。
スクールと就活に関する情報は、以下の記事にまとめているのでデジハリに興味がある人は参考にしてください。





