今回は、デザインの勉強に1ヶ月続けていた
- バナー模写
について情報をまとめておきます。
私自身、最初にバナー模写を始めようと思った時に色々と情報を調べました。
でもなかなか
- 未経験
- 完全にゼロからスタート
- フォトショップ使ったことない
という状態から、どのように行動すればいいのかイメージをもつことができなかった記憶があります。
なので自分自身の経験をふまえながら、最短かつ効率よくバナー模写ができるようになるまでの流れをまとめてみます。
ぜひ、これからデザインの勉強をしたいという方は参考にしてください。
バナー模写って役に立つ?Photoshop初心者には超おすすめ
バナー模写は
- 知識ゼロ
- Photoshop初めて使う
- デザインの勉強がしたい
という人には非常におすすめです。
というのも私自身、Photoshopを全然使いこなせていない状態から1ヶ月間コツコツ続けて、かなりできることが増えました。

バナーは作成に時間がかからず、模写もしやすいです。
特にPhotoshopやデザインの技術を磨きたい人には、最適だと思います。
オリジナルバナーの作成をする前に、まずはプロのバナーを真似することでオリジナルデザインを作ることの難しさも学ぶことができました。
バナー模写をゼロから始めるステップ(流れ)
ということで以下、ゼロからバナー模写ができるようになるまでの全体の大きな流れを確認します。
順に
最安値で購入する(※現在購入できるのはサブスクリプション版のみ)
バナー講座(思わずクリックさせる魔法のバナー講座~売れるデザインは、ただなぞるだけ)を受講して、Photoshopの使い方と模写の方法を学ぶ
以下、具体的に内容をチェックしていきましょう。
Photoshopを入手する
まずは、バナー模写を行ううえで必要なソフト
- Photoshop
を入手する必要があります。
できれば無料のソフトを使いたい…と思うかもしれませんが、やはりPhotoshopがないと厳しいものがあります。
油絵を書くために筆やキャンバスが必要なのと同じです。
ちなみに私のように「Illustrator(イラストレーター)」と「Photoshop(フォトショップ)」の違いがわからずに困っている人もいると思います。
わかりやすくまとめると
- Illustrator:ロゴ、イラスト
- Photoshop:写真を使うすべての場合
バナーは商品写真など普通に使うものなので、Photoshop(フォトショップ)で作成すると考えるとわかりやすいかもしれません。
Photoshopだけを購入する場合
Photoshopだけを購入する際は
- Photoshop単体(税込28776円)
- フォトプラン(税込12936円)
2つの選択肢があります。
これは2のフォトプランを選ぶのがお得と知っておくといいです。
オンラインストレージが1より2のほうが小さいので、安く設定されているのですが(使わない可能性が高いので)特に意味はないと考えてください。
ちなみにフォトプランは、Photoshopに加えてLightroomという写真編集用(一眼レフで撮影した写真などを細かく調整したり保存できる)をソフトがついてきます。
1万円台から利用できるので、購入のハードルが低いと思います。
以前はAmazonで安く購入できたのですが、現在は公式サイトで購入するのが最安です。
ソフトをまとめて購入する場合
もし本格的なスキルを身につけたいという目的があるなら
- Adobe CC
の購入がおすすめです。
これを購入することで、PhotoshopだけでなくIllustratorも利用することができます。
2つ以上のソフトを購入する場合は
- コンプリートプラン
を最安値(税込39980円)で購入するのが、最もお得になります。
ちなみに年間プランの通常価格は、72336円(税込み)です。
年に数回の公式セールで、最大36%オフ(税込47520円)まで下がりますが、やはり39980円の方が安いです。
購入方法は超簡単。
Adobeが認定しているオンラインスクール講座をセットで受講すると(講座+ソフト台で)39980円で裏技購入できます。
最安値(39980円)で購入できるのは
- デジハリAdobeマスター講座
- ヒューマンアカデミーたのまな
の2つです。
どちらか好きな方を選んで、1年分購入するのが一番オトクな方法です。
※ちなみに私自身は、デジハリからAdobe CCを購入しました。以下の記事に詳しく情報をまとめているので、興味がある方は参考にしてください。
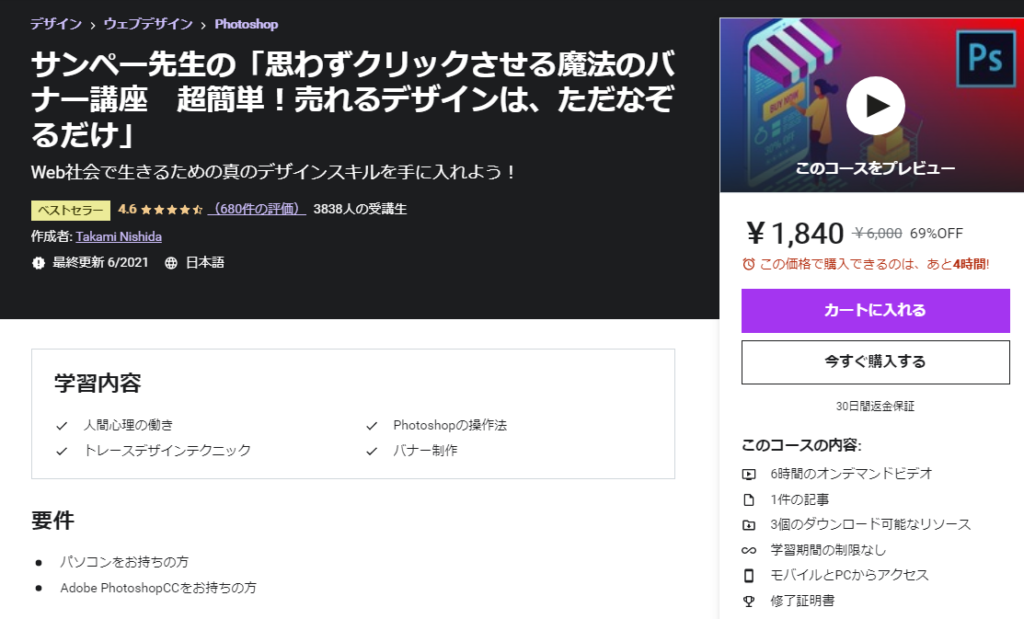
Udemyで「バナー講座」を利用する
次に、具体的なバナーの作り方を学んでいきましょう。
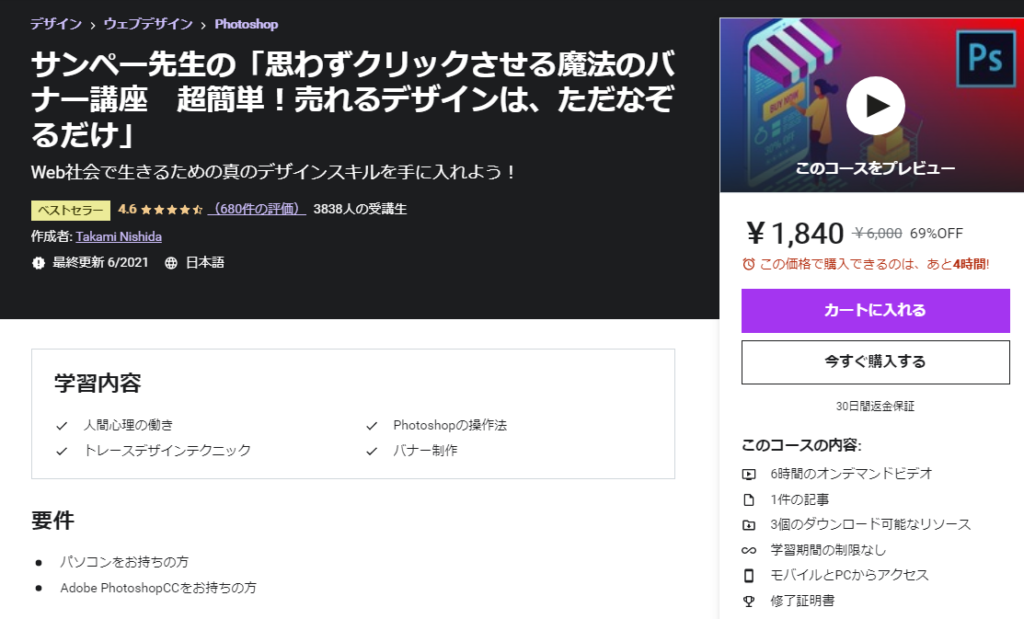
必要なのはこちら、Udemyにある
- サンペー先生の思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ
という学習講座です。
この講座、すごくわかりやすいです。
バナー模写で使えるPhotoshopのテクニックも教えてもらえます。
セール時に2000円以下で購入できるので、そこら辺のデザイン本を買うよりも安く、勉強になります。

この講座は
- 6時間の動画学習
- 演習用の素材付
でバナーのトレーステクニックを知識ゼロから学ぶことができます。
動画に沿って手を動かしていくだけで
- の課題バナー
を作ることができるので成果物を増やしたい方にもおすすめです。

サクッとわかりやすくマーケティングの勉強にも繋がっていて飽きることがなかったので、個人的にはイチオシですね。
参考までに、レビューも載せておきます。

とりあえずこの講座をやるだけで、バナーの作り方&模写の仕方はわかるようになると思います。
Udemyのセール時を狙って、購入するのがおすすめです。
\ Udemyのセール時がおすすめ /
バナーまとめサイトから1日1つ選んで模写
Udemyのバナー講座を終えたら、実際に自分のスキルでバナー模写をします。
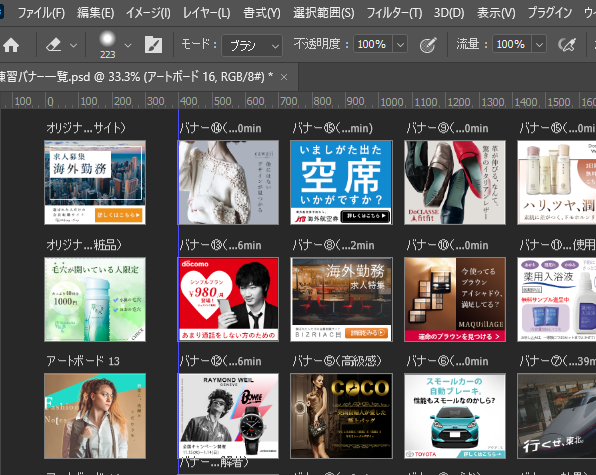
私の場合は、Photoshopの1つのファイルを「バナー模写用」に決めて、そこに毎日1つずつ模写バナーを増やしていきました。
バナーまとめサイトがあるので、模写したいバナーを選びます。

右クリックして画像をダウンロード保存。
あとは、バナー講座で学んだテクニックを元にして見本に忠実に同じものを作成していきました。


見本はレイヤーの一番下に設定して、半透明にしたり不要になってきたら見えないように設定するなどして、トレースを進めていきます。
このときに幾つか注意した点や、学びになった部分も以下まとめておきますね。
文字の模写を心がける
まず大事なのが、画像の加工や配置だけでなく
- テキスト
もできる限り模写するという点です。
似たようなフォントがないのであれば仕方ないのですが、特に
- 行間
- 文字間隔
- フォントの大きさ
はデザインの一部なので、かなり意識したほうがいいと思います。
この点、最初の頃は自分自身ツメが甘くなかなか難しいなと感じました。
文字の太さや間隔など少し違うだけで、雰囲気も異なってくるんだな、といった学びにも繋がりました。


バナー模写を一ヶ月行うことで、個人的にはテキストに対する意識はかなり高まったと思うので、細かく丁寧に模写するのがおすすめです。
写真が見つからないときはフリー素材を探す
模写するうえで、どうしても同じ写真が使えない場合は
- フリー素材
を自力で探して使いました。
全く同じにならなくても、イメージや雰囲気などを極力保てるように務めました。


素材系のサイトはたくさんあるのですが、個人的には「Canva」が一番使いやすくておすすめです。
- 写真
- イラスト
- 図形
など一通り揃っていますし、PROに加入すればすべて使い放題(透過もできる)ので使い勝手が良いです。
同時並行でPhotoshopの勉強をする
バナー模写を行っていると、デザインの再現が難しい部分がありました。
なので私は、先ほどおすすめした講座以外にもPhotoshopに関するものを購入して、勉強を続けました。
利用したのは、こちらの講座です。

他にもネットを探すと
- Photoshopに関する情報
はかなりあるので、わからないことが起きたら調べて解決していけばOKです。
1ヶ月続けた頃には、特に問題なくバナーを模写することができるようになっており、Photoshopの使い方もかなり慣れていました。
比較的、短期間で基本的な操作方法を学ぶという意味でもバナー模写は非常におすすめです。
オリジナルバナーはなかなか難しい
模写を続けていくうちに
- オリジナルバナーに挑戦しよう
という段階に入っていくのですが、これは別の話でなかなか難しいなと感じました。
バナーってすごく狭いスペースに
- 商品写真
- テキスト
を無駄なく配置しないといけないので、センスがいるんだなと痛感します。
オリジナルバナー作成に関して参考になるのが、こちらのサイトです。

バナーの添削例などを発信されているのですが、やっぱりプロは凄いな…と感心するものがあります。

無料でこういった添削事例を公開されているので、バナーのコツを学びたい方は一度チェックするのがおすすめです。
ココナラで販売してみるのもアリかも?
バナーを作成できるようになったら
- ココナラ
のようなクラウドソーシングで、実際に販売してみるのもアリだと思います。
ダメ元でもいいので出品してみると意外と購入者が現れることもあります。
私の場合はまだバナー販売はしていないのですが、web系のスキルを挙げていくことでお小遣い程度の副収入にはなってきました。

Photoshopを趣味として触るのも楽しいですが、やはり
- 副業
- 仕事
に繋がっていくと、やりがいも強く感じられる人は多いのではないでしょうか?
なので、具体的な最終ゴールとしてバナーを販売するイメージをもって作業に取り組むと頑張れると思います。
まとめ|スキル0から始めるバナー模写は楽しい
ということで今回はスキル0から
- バナー模写するやり方
をまとめてみました。
内容としては
- Photoshop入手
- Udemyの講座使う
- 1日1つコツコツこなす
だけでOKなので、かなりシンプルです。
Udemyで見つけたバナー講座は、めちゃくちゃおすすめで「バナー模写のやり方が知りたいよ…」とこの記事にたどり着いた人はとりあえず購入してOKだと思います。
セール時だと本を買うよりも安いので、Photoshopの操作方法を学びたい人はまずこれから始めるのはアリだと思います。

\ Udemyのセール時がおすすめ /
ちなみに動画は一度購入したら、ずっと見れます!
また、本より絶対動画のほうが勉強しやすい(本だと開くのが面倒だし、細かな操作がわかりにくい)ので、本棚に本増やすよりも動画でサクサクと進めていくのが○ですよ。
ぜひ、Photoshopやバナー模写に興味がある方は参考にしてください。